Лендинг (landing page, посадочная страница) – страница, на которую вы направляете рекламный трафик. Ее цель – совершение посетителем одного, четко определенного целевого действия. Например, регистрация на бесплатный мастер-класс, заявка на консультацию и т.д.
Для создания посадочных страниц теперь не нужны сторонние сервисы (как Tilda или Wix), лендинги можно создавать прямо в АвтоОфис.
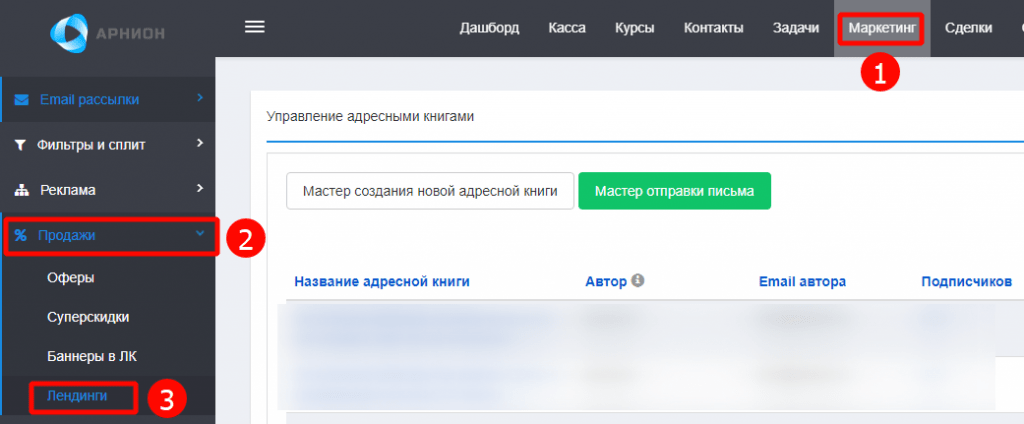
- Заходим Маркетинг (1) – Продажи (2) – Лендинги (3)

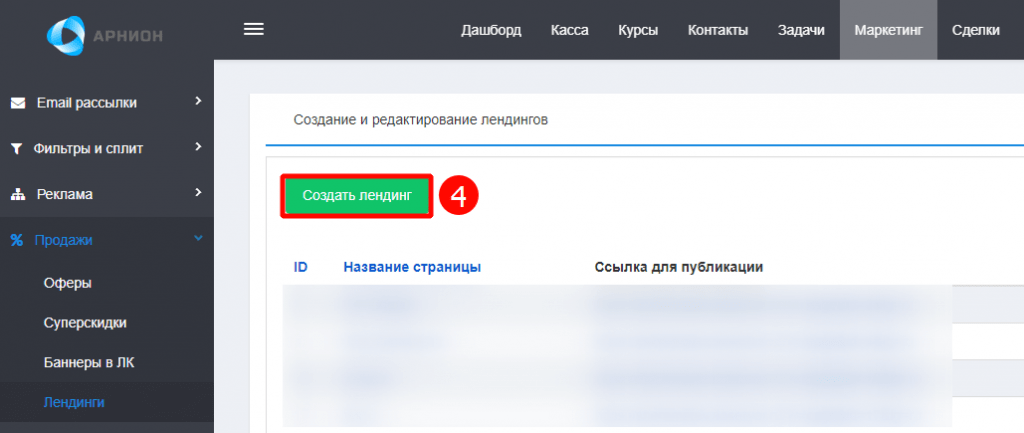
- На странице Создание и редактирование лендингов жмем Создать лендинг (4)

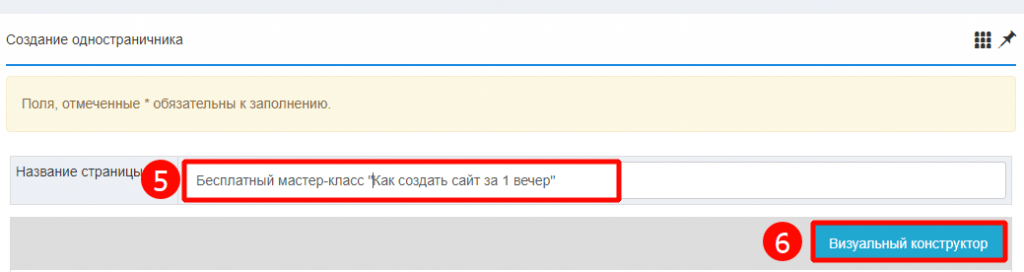
- Указываем Название страницы (5) и жмем кнопку Визуальный конструктор (6)

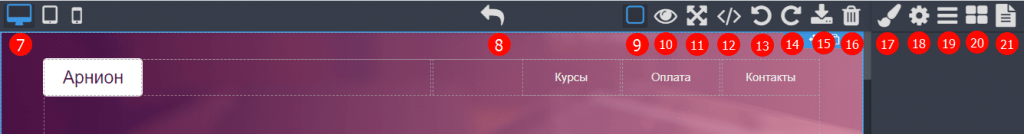
- В верхней части расположены иконки панели управления:
- Переключатель вида (7) Монитор – Планшет – Смартфон, для контроля корректности отображения страницы на разных устройствах
- Вернуться (8) – выход из визуального конструктора. Перед выходом обязательно сохраните внесенные изменения
- Отображение сетки (9) – делает видимыми границы блоков
- Предпросмотр (10) – убирает навигационные и вспомогательные инструменты конструктора, чтобы увидеть, как будет выглядеть страница
- Полный экран (11) – разворачивает окно конструктора на весь экран, делая более удобным процесс редактирования страницы
- Просмотр кода (12) – открывает редактор HTML кода и таблиц стилей CSS
- Отменить (13) и Повторить (14) – для отмены последних внесенных изменений или их повтора после отмены
- Импорт шаблона (15) – вставка HTML кода стороннего шаблона страницы, который вы хотите импортировать для последующего редактирования в конструкторе
- Очистить содержимое редактора (16) – удаляет все содержимое страницы
- Стили (17) – задание дополнительных стилей каждому элементу страницы
- Настройки (18) – отображает атрибуты активного элемента страницы
- Слои (19) – показывает иерархию слоев, для отключения или перетаскивания любого слоя
- Блоки (20) – открывает меню блоков, объединенных в группы Extras – Basic – Forms. По нажатию на название группы разворачивается список содержащихся блоков. Вставка блоков в страницу происходит с помощью перетаскивания, удерживая правую кнопку мыши
- Настройки страницы (21) – настройки названия и сохранения редактируемой страницы

- После внесения всех требуемых изменений и нажатия кнопки Сохранить в Настройках страницы жмем иконку Вернуться (8) и попадаем на страницу Правка существующего одностраничника (лендинга)
- Здесь находится Ссылка на страницу (22)

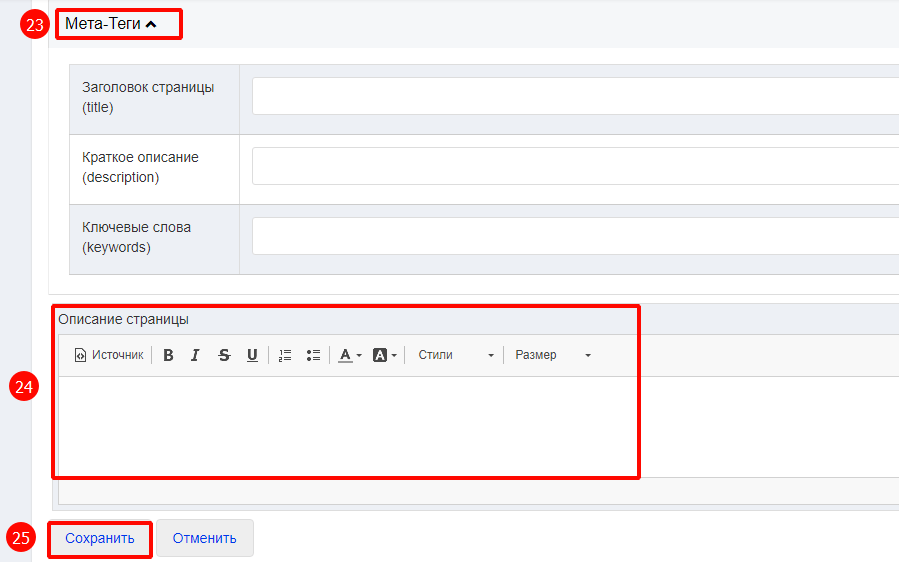
- Ниже по нажатию раскрываются поля Мета-теги (23)
- Описание страницы (24) – личные пометки, чтобы в дальнейшем не запутаться в многообразии созданных страниц, и по данному описанию иметь представление о назначении страницы
- После заполнения всех необходимых полей, жмем кнопку Сохранить (25)

- Готово! Страница создана
- Открывается список всех лендингов, здесь видим ссылку на созданную страницу и иконки редактирования и удаления страницы

В результате имеем готовый лендинг (одностраничник) и ссылку для вставки в рекламные материалы, для направления посетителей на созданную страницу.